BaziFIT iOS App V2
BaziFIT, Inc
UX/UI, Product Design
Photoshop, Sketch, Illustrator, Adobe XD, and Affinity Designer
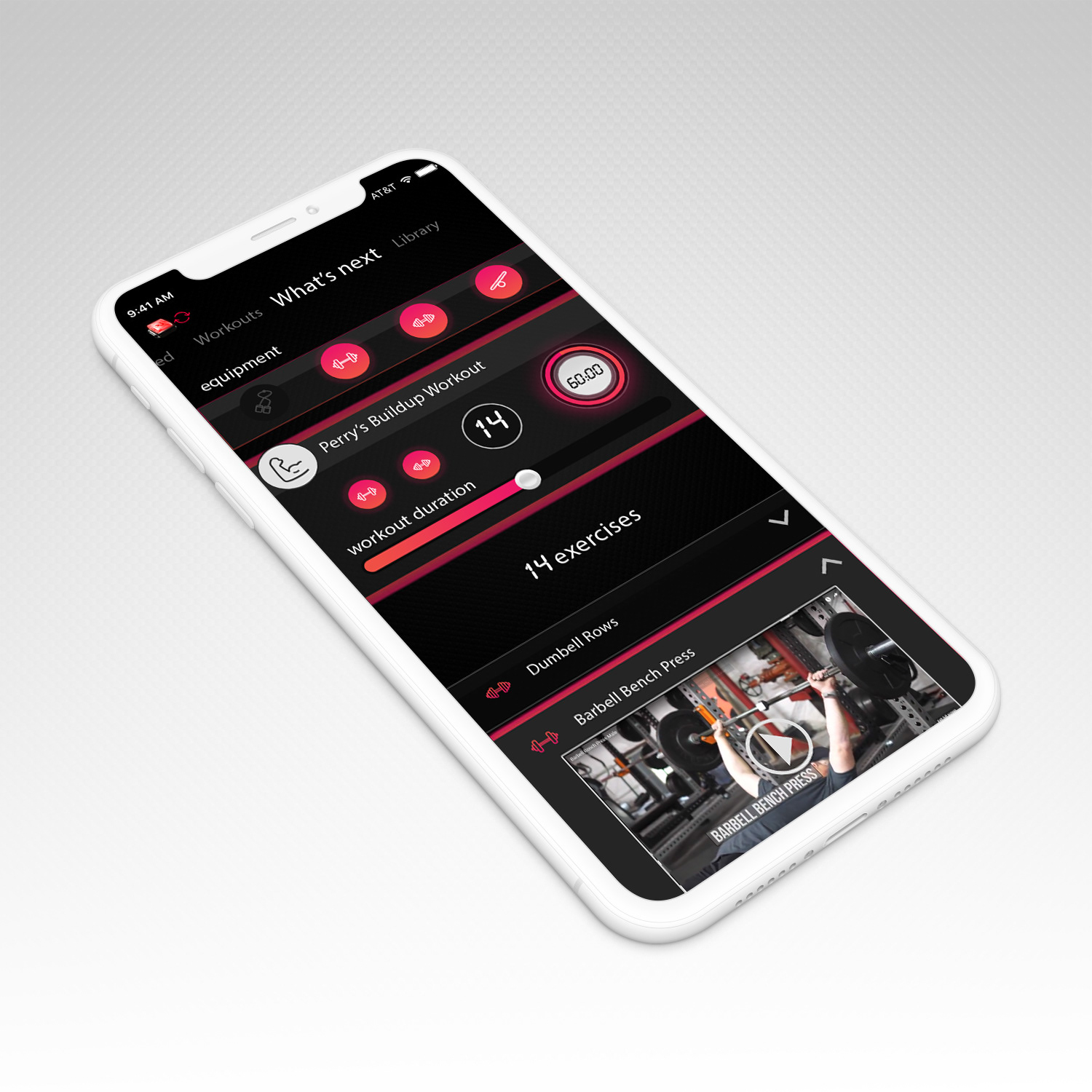
BaziFIT is a revolutionary system so therefore, the app must be revolutionary as well. We conducted through user research and user testing, and applied our findings towards the BaziFIT V2 App. As you can see, the branding is now well-informed and the strength of the UI is increased because of our research. We jumped on the dark UI band-wagon because it fits our modern branding, no nonsense ethos, and into gym settings quite well. The user experience is refined thanks to through testing guided by real user experience and feedback. This process lasted several months time with moonlighting usually on the weeknights or weekends, but the final results were worth it. Once users finish setting up through the on-boarding process, it only takes 3 taps to get your workout tracking started.
Links:
Take the InVision.com prototype for a spin!
See the BaziFIT website I designed.
See the BaziFIT branding.
See the BaziFIT V1 app.
Check out the early prototype!
On a mobile device? Click here to see the mobile prototype.
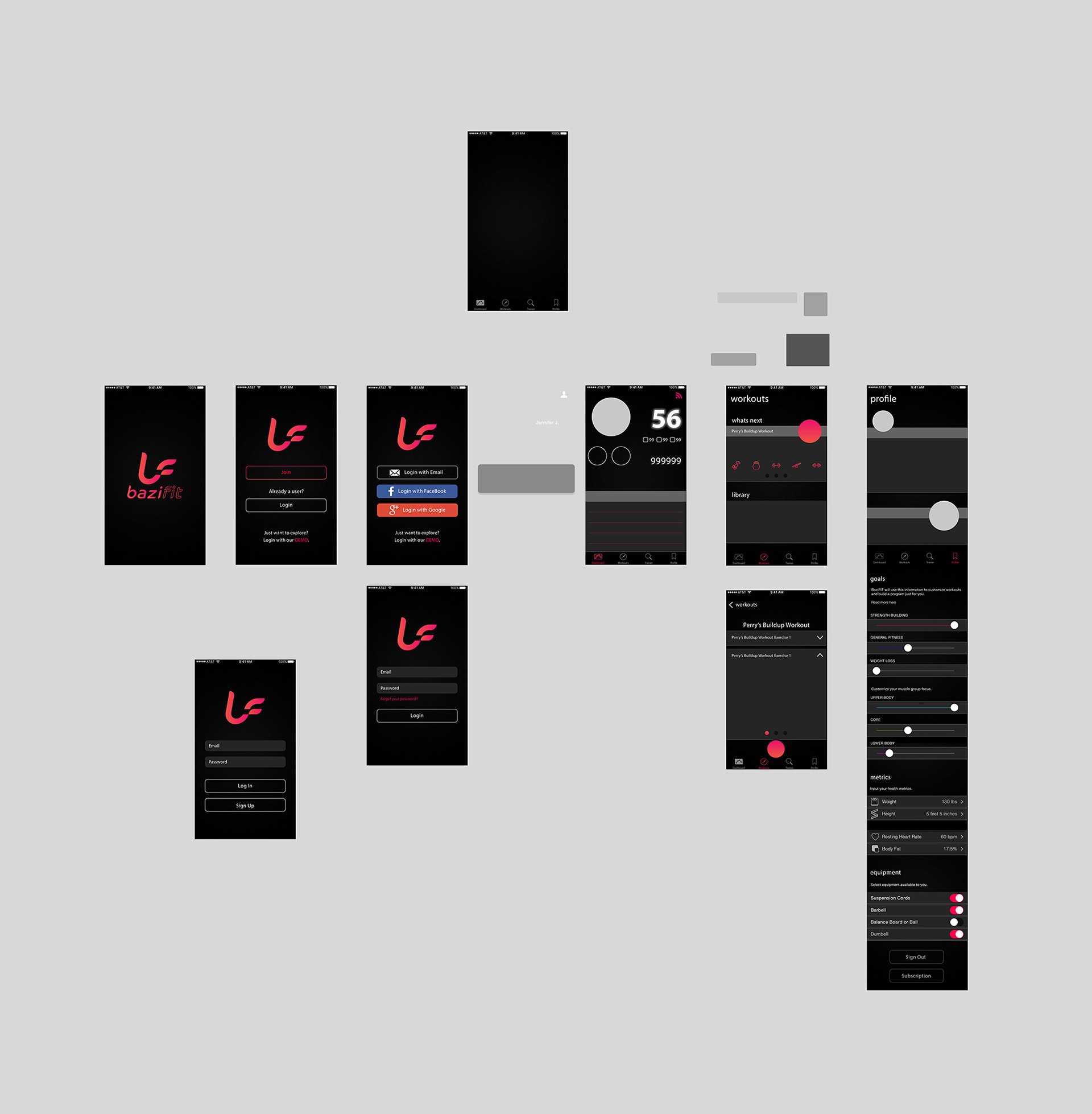
UX and UI DESIGN PROCESS
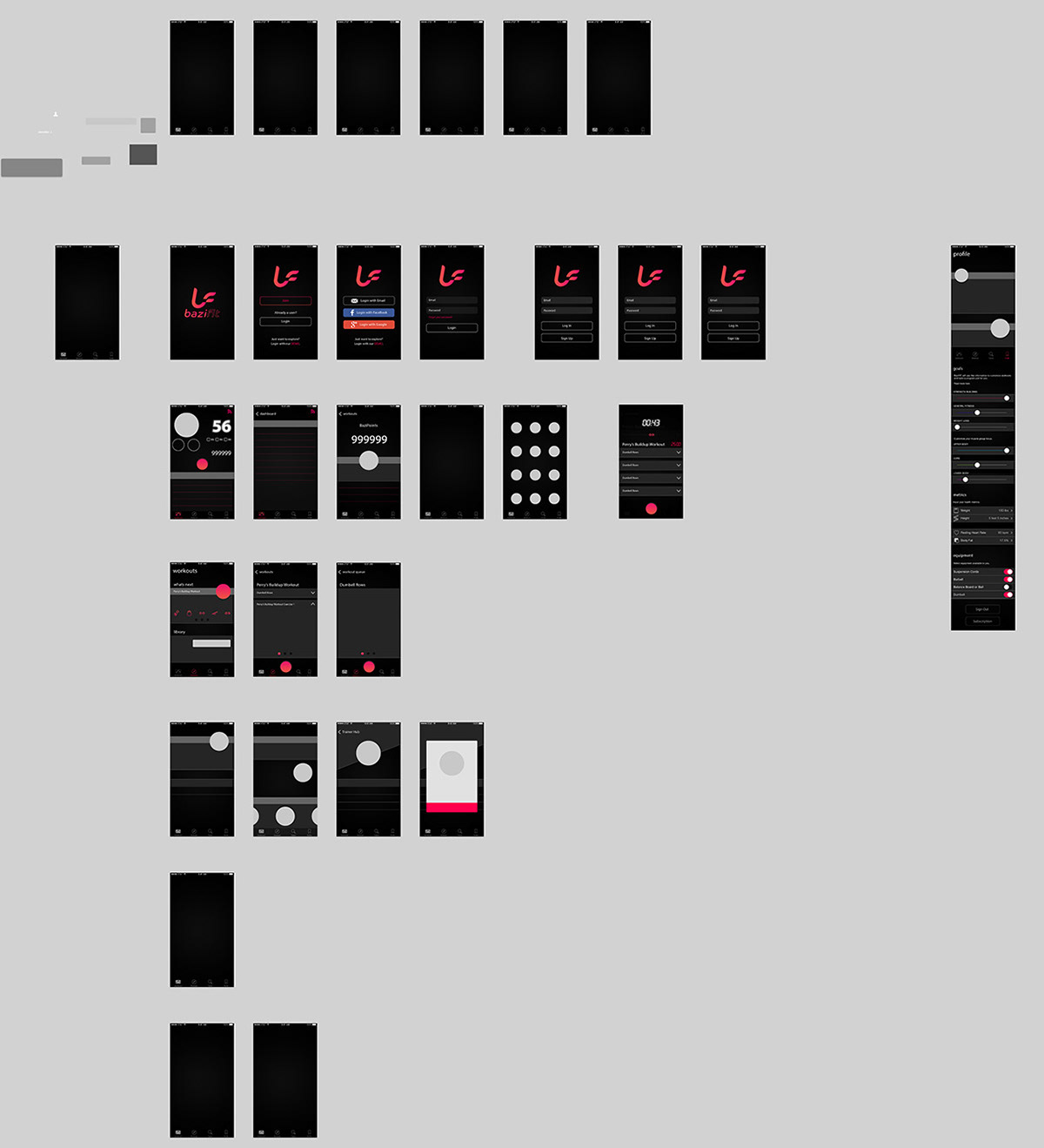
Stage 1
Beginning to describe the new branding language in App V2.
Block framing begins and UI starts to form.


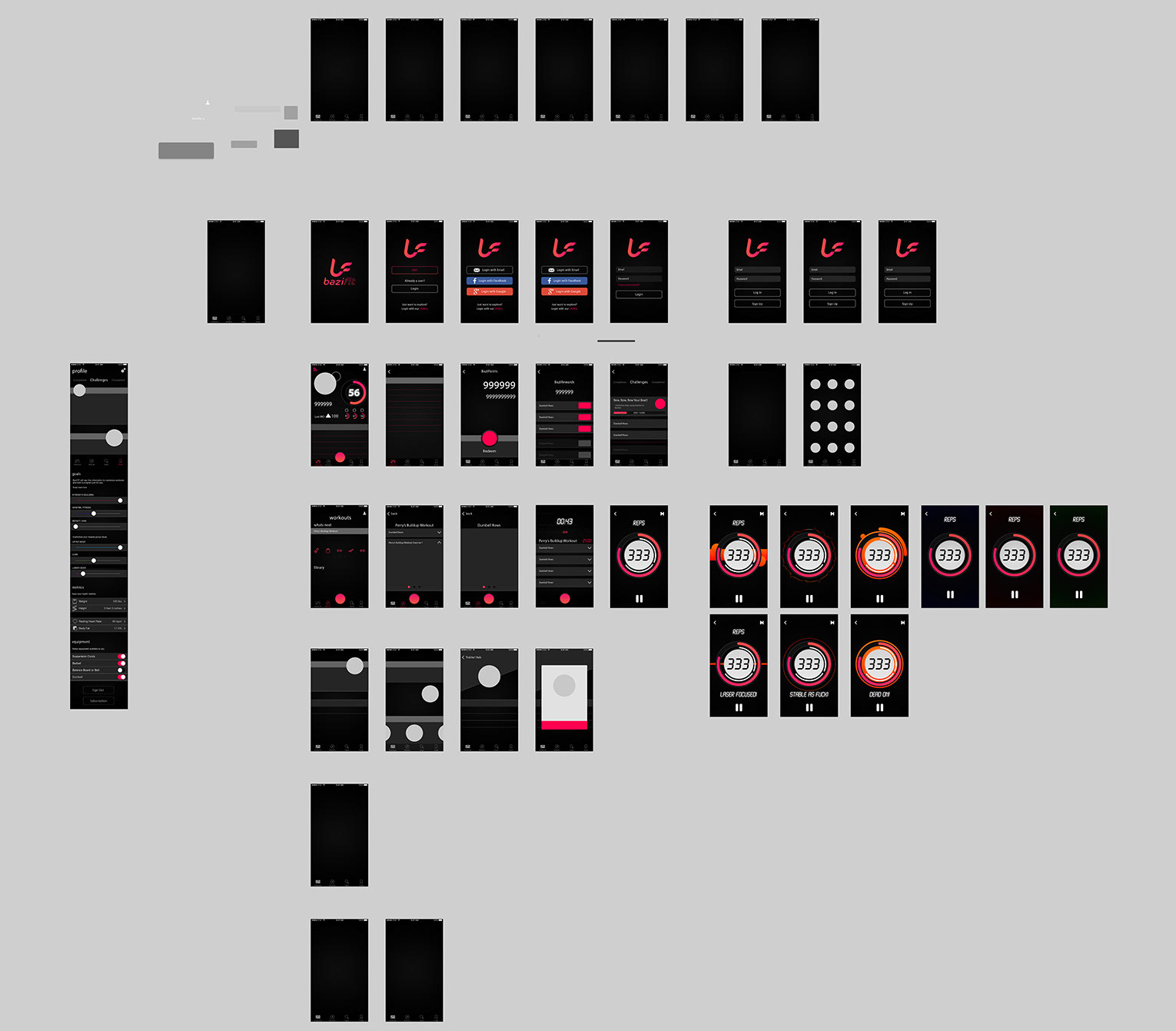
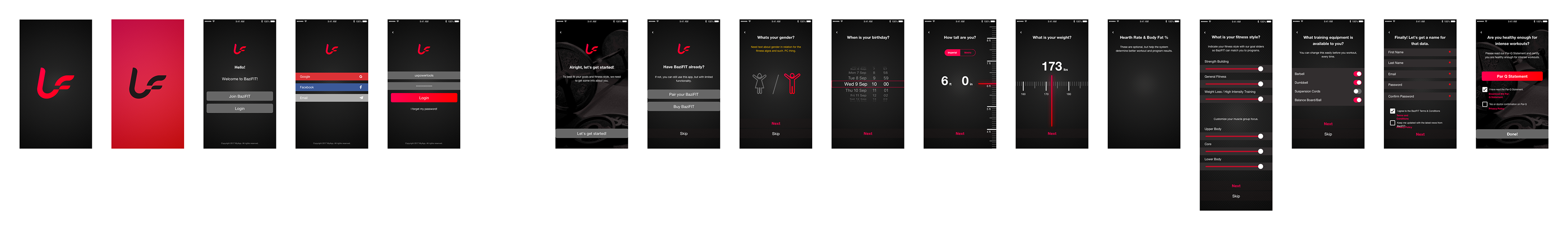
Stage 2
Block framing continues in stage 2 and low fidelity screens start to appear will UX is forming.


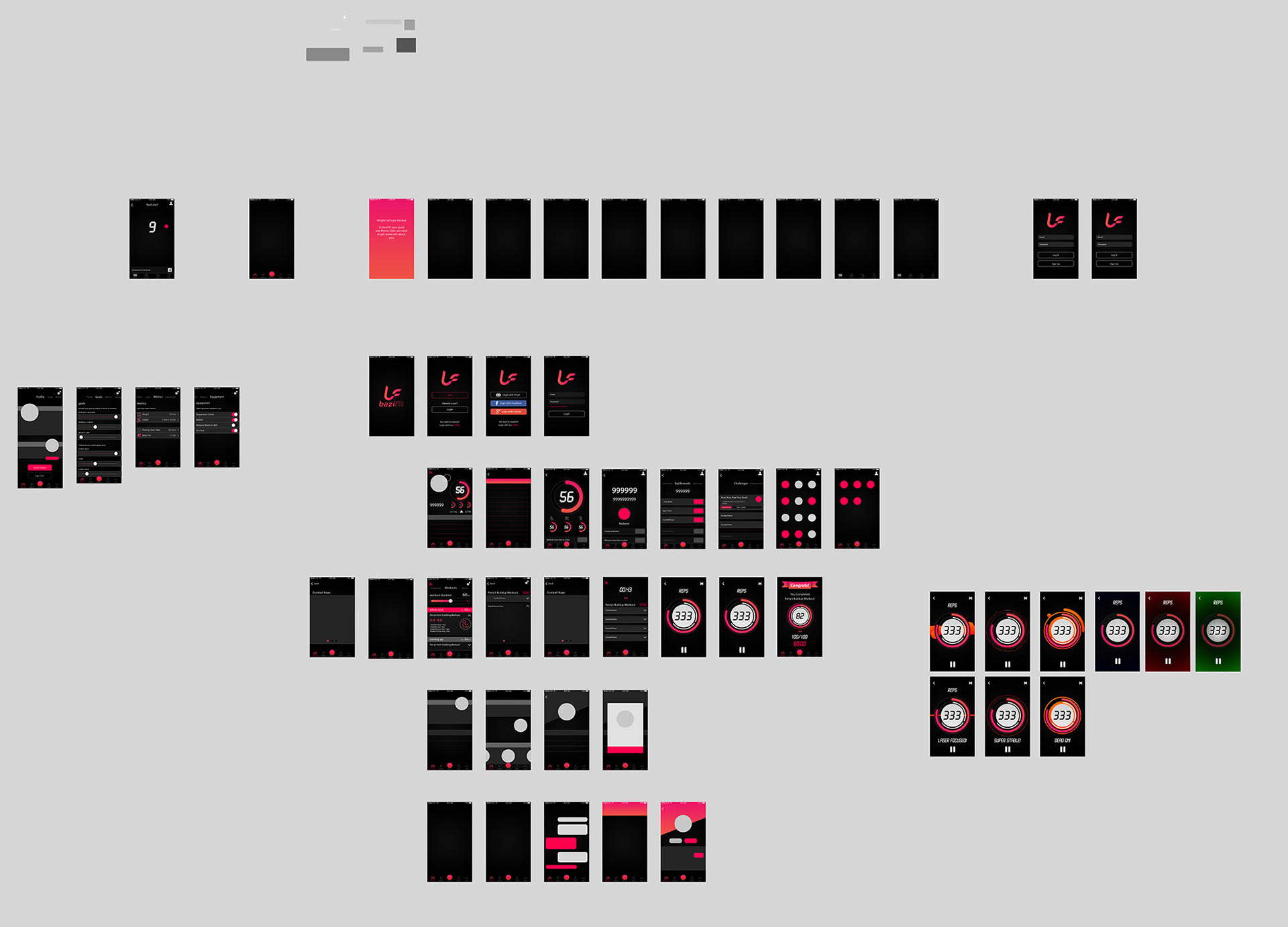
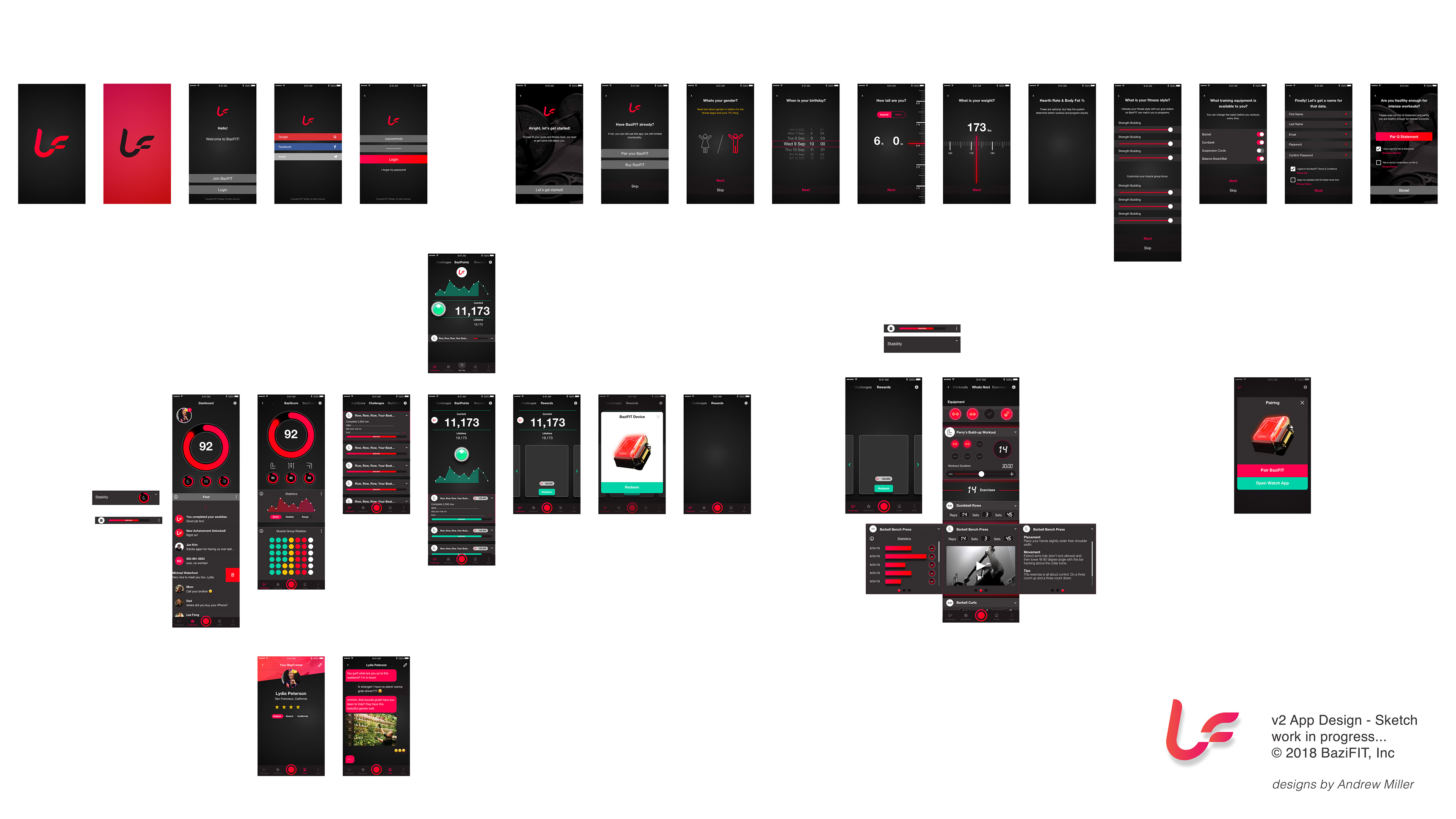
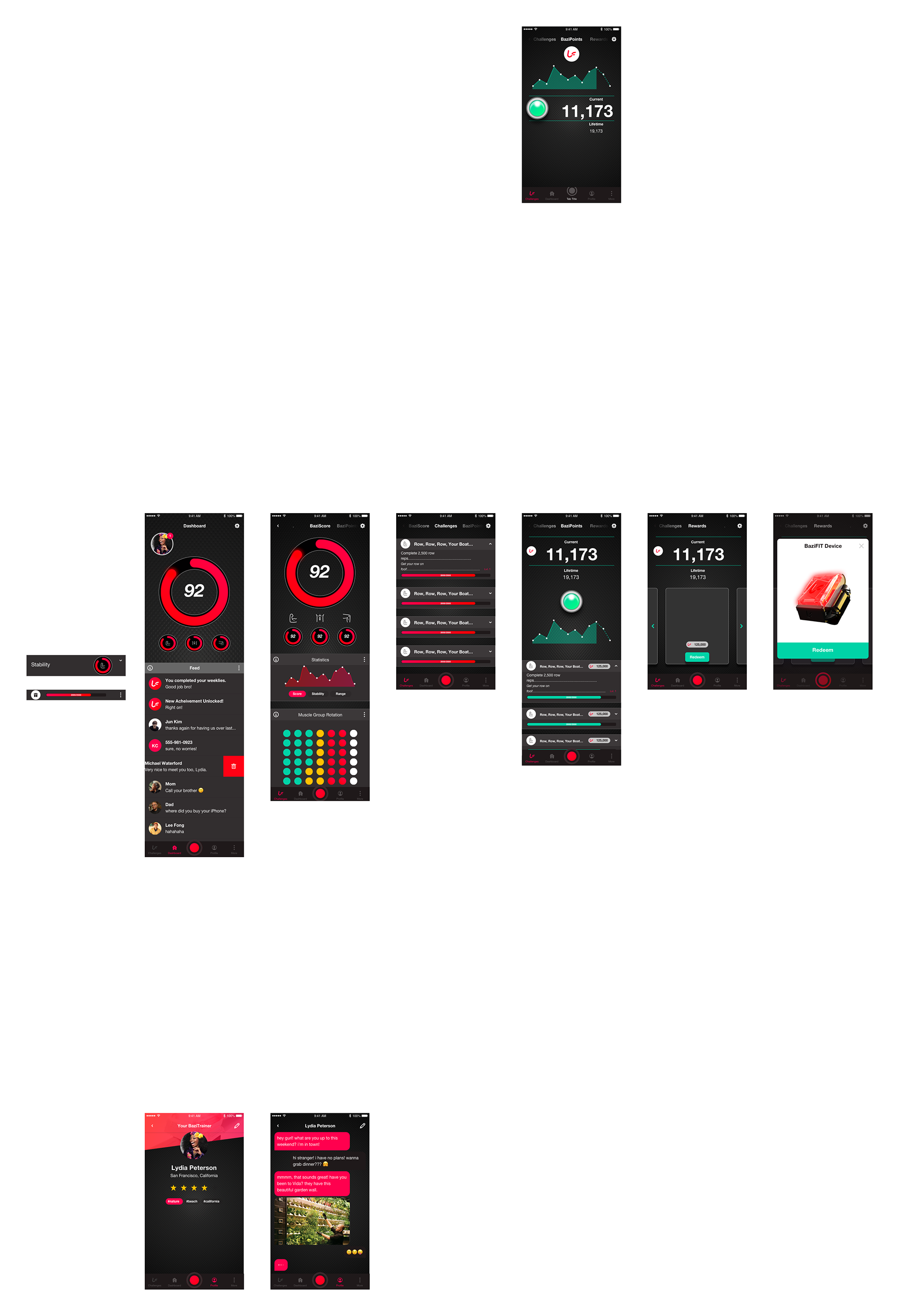
Stage 3
Medium fidelity design begins to describe UX flows and on-boarding sequence is fully described.


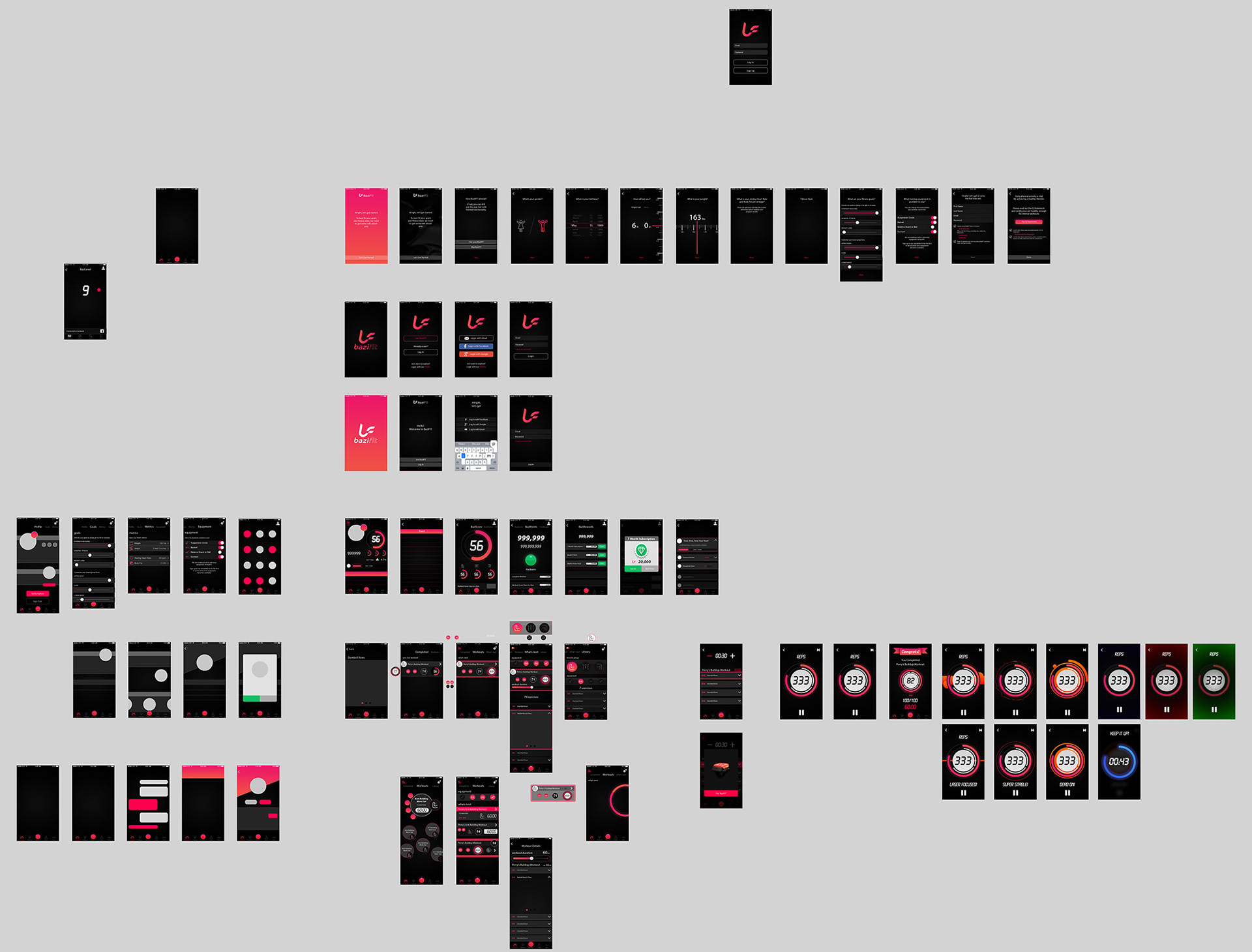
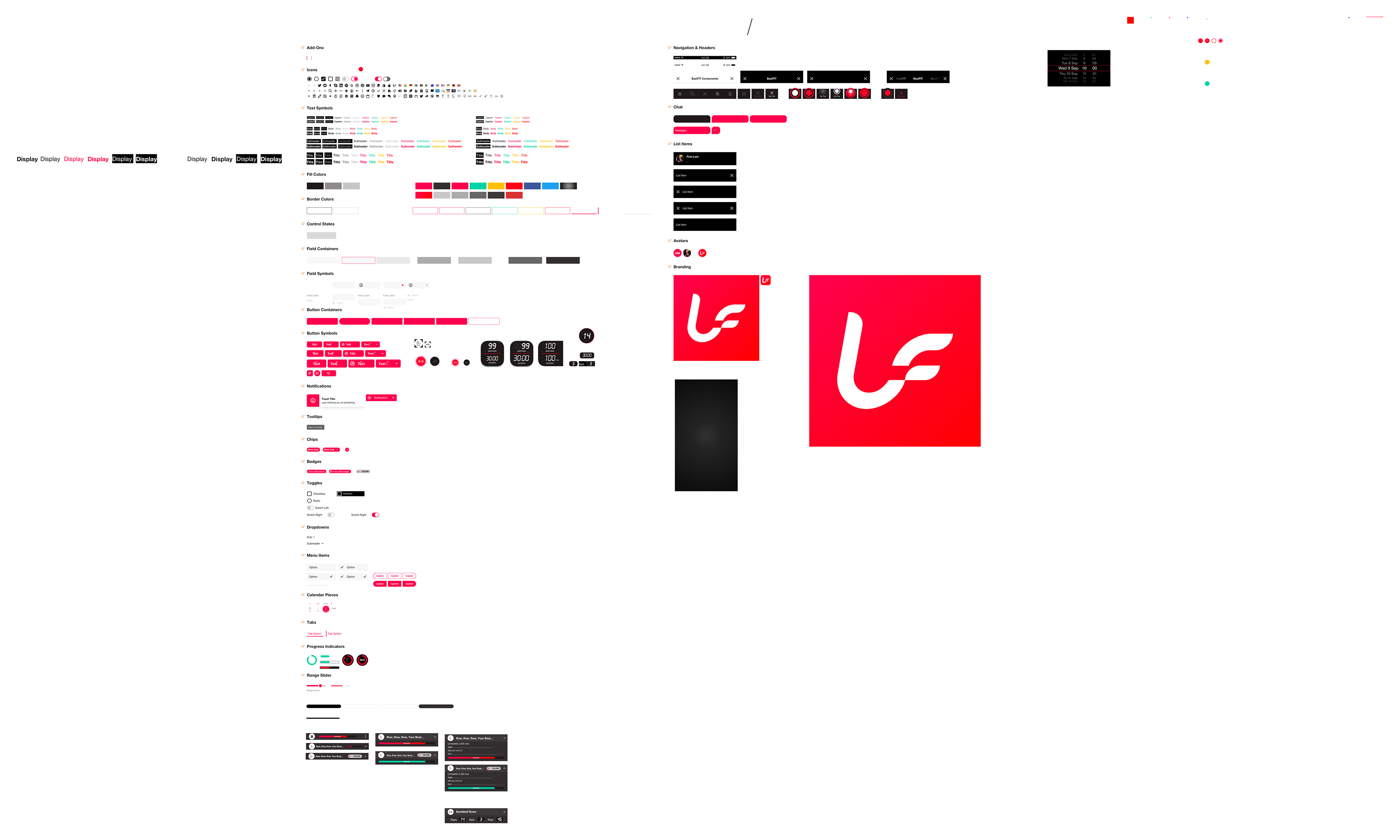
Stage 4
Conversion to Sketch, redesign and branding re-alignment. Final UI coming into focus.





Promo Graphics
Social, web and print graphics.